個人のモバイルアプリ開発の第一弾を始めるにあたり、開発環境の選定を行いました。結論としてFlutterでiOS/Androidのクロスプラットフォーム開発を行っていくことにしました。その理由についてまとめていきます。
iOS/Android両対応にすべきかどうか
現在、モバイルのプラットフォームは事実上iOSとAndroidの二強になっていますが、まずは両対応とすべきか、片方のみの対応とするかを考えました。
シェアは調査によりやや差があるものの、日本ではiOSが優勢(iOS:Android=7:3)に対し、グローバルではAndroidが優勢(iOS:Android=3:7)という調査結果(参考ソース)があります。
片方のみの対応とする場合、国内向けであればiOS、グローバル向けであればAndroidの対応が優先となります。
モバイルアプリに限らず、複数プラットフォームへのリリースはどうしてもコストがかかってきます。プログラミングの工程についてはクロスプラットフォームの開発環境を使うことである程度共通化出来ても、テストやリリースについては各プラットフォームで行う必要があるため、工数の増加は避けられません。
従って、工数の増加にかかるコストと、期待される収益増のバランスを考えるのがセオリーかと思います。ただ、今回は初のアプリ開発ということもあり工数や収益の見積もりが難しかったため、この観点では決めず、リスクヘッジという点で考えました。
例えばiOSのみのリリースを行っていて収益をAppleにのみ依存していた場合、何らかの原因でAppleの開発者アカウントが停止されたりアプリの公開が停止されたりということになると大きな痛手となってしまいます。
アプリ開発を最終的にはビジネスとしてやっていきたいと考えると、1つのプラットフォームに依存するより複数のプラットフォームでリリース出来たほうがリスク回避になると考え、両対応で開発していくことに決めました。
ネイティブ開発か、クロスプラットフォーム開発か
iOS/Android両対応で開発をしていく場合、各OS向けのネイティブ開発を両方のプラットフォームで行うのか、クロスプラットフォームの開発環境を利用するかの選択をする必要があります。
ネイティブ開発の場合、現状iOSであればSwift、AndroidはKotlinが基本となります。
ネイティブ開発のメリットは各プラットフォームの性能を最大限に引き出せることです。各OSで使えない機能があるなどということはありませんし、新機能はもちろんいち早くサポートされます。そして一般的にクロスプラットフォームの環境より高速に動作します。公式の開発言語なので安定性やセキュリティの面でも安心感があります。
一方デメリットとしては、当然各プラットフォーム向けのコードを書く分、開発コストが大きくなります。設計やアルゴリズムは共通の概念が使えるものの、コーディングに関しては(共通化の工夫がなければ)ほとんど倍の手間がかかると言えます。チーム開発で各プラットフォームの専門チームが居れば良いのですが、個人で開発する場合この手間は無視できません。移植作業はクリエイティブな作業とは言えないため、個人であれば限られた開発リソースを出来れば他のことに向けたいところです。
クロスプラットフォーム開発の場合、メリット・デメリットは完全に逆になります。1つのコードで開発出来るため、コーディングの工程は1回の手間で良いことになりますが、OSのフル機能を使えない場合があります。動作の高速さ、安定性も一般的にはネイティブ開発に劣ります。
よって、ネイティブ開発かクロスプラットフォーム開発かを決めるためには、作りたいアプリの仕様から考える必要があります。
- 高速な動作が求められるか
- OSの最新機能や各OS独自の機能を活用するか
- 高い安定性やセキュリティが求められるか
これらが重要になってくるアプリを開発するのであれば、ネイティブ開発を選択する必要があります。逆に個人開発レベルでそこまで大規模、高性能なアプリを作成しない場合にはクロスプラットフォーム開発の方が開発コストダウンの恩恵を受けられる可能性が高いと思います。
今回私はアプリの仕様をまとめた上で、必要な機能がクロスプラットフォーム開発でも十分実現可能だと判断したのでクロスプラットフォームのフレームワークを使うことを検討しました。
どのクロスプラットフォームフレームワークを選択するか
今回候補として、現在最も人気が高いと思われるFlutterとReact Nativeの2択で検討しました。まず基本情報を確認します。
| Flutter | React Native | |
| 開発元 | ||
| 登場時期 | 2017年 | 2015年 |
| 言語 | Dart | JavaScript |
どちらもまだ若い技術で、登場初期は情報も少なかったようですが現在ではどちらもネット上で多くの情報を入手することが出来ます。
今回選択のポイントとしては現時点での人気、機能、情報の充実度です。
人気
環境選択において人気であることは、今後の機能の拡充が期待できたり、開発者が集まることで情報やサードパーティのライブラリが充実したりと非常にメリットは大きいです。
人気についてはいくつかの調査を行いました。まず両者オープンソースなので、GitHubのデータの比較です。(数値は2024年2月上旬時点)
| Flutter | React Native | |
| リポジトリ | https://github.com/flutter/flutter | https://github.com/facebook/react-native |
| Star | 160k | 114k |
| Fork | 26.8k | 24.2k |
| Watch | 3.6k | 3.6k |
これらの数値のみで単純な比較は難しいかもしれませんが、ややFlutterのほうが注目されていることが伺えます。
次に求人数を確認しました。比較的知名度のある国内の求人サイト2つで確認を行いました。(数値は約としています)
| 検索語句 | 大手サイトA | 中堅サイトB |
| Flutter | 600 | 40 |
| React Native (半角スペースを入れないパターンも含む) | 340 | 20 |
| (参考)Swift | 1500 | 70 |
| (参考)Kotlin | 1500 | 80 |
求人数の比較でもややFlutterが人気があるようです。そしてやはりというべきか、ネイティブ開発の人気は高いです。
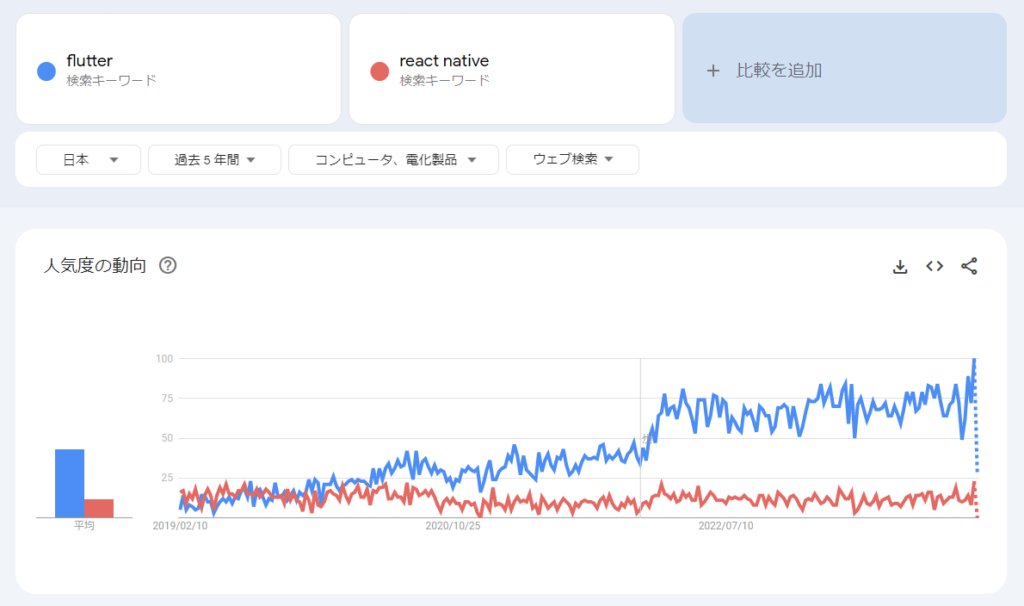
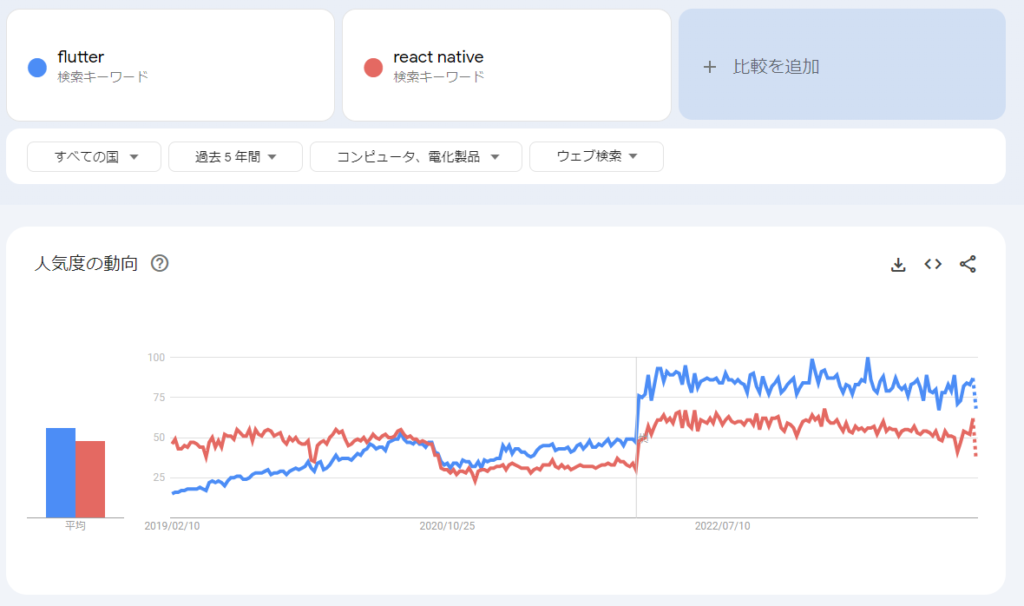
そしてGoogle Trendsによる過去5年の検索人気の推移を比較しました。
まずは日本です。

次に全世界です。

日本、世界のどちらも近年ではFlutterの人気が伸びているようです。
これらの情報から、大差とまでは言えないものの現在はFlutterのほうが人気があるように思われました。
機能
今回、アプリの企画をざっくりまとめて実装したい機能がそれぞれのフレームワークで実現出来るかを調べましたが、どちらも出来ることはほとんど変わらないという印象でした。
スマートフォンの基本機能についてはどちらも当然のように対応していますが、一方でOSの独自色が強い部分、例えばホーム画面に配置するウィジェットのUIであったり、あるいはApple WatchやAndroid WearなどのウェアラブルOSに関してはどちらも制約が多い印象です。
これらを実現したい場合、ネイティブコードを組み合わせた開発が必要になってくるようです。
使用言語
FlutterはDart、React NativeはJavaScriptになりますが、言語としての歴史や人気は言うまでもなくJavaScriptに軍配が上がります。
既に持っているJavaScriptの知識を活かしたい、JavaScriptの知識を身に着けて今後の仕事に活かしたい、などの場合にはReact Nativeが良い選択になります。
DartはFlutter専用というわけではありませんが、ほとんどの人にとって初めて学ぶことになるかと思います。
私の場合、どちらの言語も初めてだったので学習コストはほぼ同等と考えました。ただDartはかなりC/C++に近い構文のため、C/C++歴の長い自分としては取り掛かりやすそうだなという印象はありました。
情報の充実度
2つのフレームワークを比較していて、日本語ではFlutterのほうがやや情報が多いように感じられました。Google Trendsでも日本ではFlutterの人気がかなり高いことが伺えるため、日本語の情報を重視する場合にはFlutterが良いと思います。
日本語ではありませんが、公式のドキュメントもFlutterはかなり充実しており、これから勉強する上では適しているという意見も見受けられました。

一方React NativeはベースになったReact、そして言語のJavaScriptの人気が高いため、React NativeだけではなくReactやJavaScriptの情報も活用できると思います。
どちらが優れているというよりは、情報の性質がやや違うという感じかもしれません。
それぞれのフレームワークが向いている人
総じて、FlutterとReact Nativeには現状そこまで大きな差があるわけではありませんが、あえて向いている人を考えると以下のようになります。
Flutterが向いている人
- 現状少しでも人気がある技術を選びたい
- 情報、ドキュメントの充実度を重視したい
React Nativeが向いている人
- JavaScriptやReactの経験があり、その知識を活かしたい
- あるいは経験が無くても、今後それらの技術を学んでフロントエンドの仕事などをしていきたい
まとめ
最後に、Flutterを選んだ理由をまとめると以下のようになります。
- リスクヘッジの観点から、iOS/Android両対応で開発したい
- OSの最新機能やパフォーマンスより、開発コストを下げることを重視したい→クロスプラットフォーム開発
- 現時点で人気や情報が充実している環境を使いたい→Flutter
もちろんソフトウェアの分野は流行の移り変わりも激しいですが、現時点では十分将来性を感じさせ、個人が開発を始めるうえで良いフレームワークではないかと思いました。



コメント