MacOSでiOS/Androidを開発するためのFlutter環境構築方法をまとめます。
確認環境
- MacBook Pro (M3 Pro)
- MacOS Sonoma 14.2.1
- Homebrew 4.2.4
- Flutter 3.16.9
事前準備
当記事ではHomebrewを使って各種ツールをインストールしていきます。Homebrewを使うと1つのツールにつき1つのコマンドを打つのみでインストールができます。インストーラを個別にダウンロード、実行する必要がなく、面倒なPATH設定等も全て自動で行われるため環境構築がかなり簡単になります。
導入方法については以下の記事で解説しています。
Flutterのインストール
本体のインストール
順にコマンドを実行していきます。
brew install --cask flutterHomebrewでインストールを行えば自動的にPATHが通るはずなので、以下のコマンドで確認します。
flutter --versionバージョン情報等が表示されれば成功です。
診断ツールの実行
早速Flutterの機能である環境診断ツールを動かしてみます。
flutter doctor実行すると現在の環境構築で完了しているもの、足りていないものが一覧で表示されます。適宜実行して内容を確認しつつ、不足しているものを順番に対応していきます。
本記事で解説している内容でも、doctorで警告が表示されていない場合はスキップして問題ありません。
まず私の環境では以下のような警告が表示されました。
[!] Flutter (Channel stable, 3.16.9, on macOS 14.2.1 23C71 darwin-arm64, locale ja-JP)
✗ Downloaded executables cannot execute on host.
See https://github.com/flutter/flutter/issues/6207 for more information.
Flutter requires the Rosetta translation environment on ARM Macs. Try running:
sudo softwareupdate --install-rosetta --agree-to-licenseApple SiliconのMac(ARM Macs)の場合にはRosettaが必要という内容です。メッセージ通り以下のコマンドを実行します。
sudo softwareupdate --install-rosetta --agree-to-licenseパスワードの入力を求められた場合、Macのログインパスワードを入力します。実行後、再びflutter doctorを実行すると以下のようにFlutterの欄が完了表示に変わりました。
[✓] Flutter (Channel stable, 3.16.9, on macOS 14.2.1 23C71 darwin-arm64, locale ja-JP)このような流れで対応を進めていきます。
各プラットフォームの環境インストール
Flutter本体だけでは各プラットフォーム(iOS, Android, etc)の開発を始めることができません。必要な環境をそれぞれインストールしていきます。
Xcodeのインストール(for iOS)
本体のインストール
AppStoreからXcodeをインストールします。Homebrewでもインストール可能ですが、私はAppStoreでインストール可能なソフトについてはAppStoreを利用しています。
Xcodeはそれなりに容量がありますのでしばらく時間がかかります。
細かいセットアップ
flutter doctorを実行するとXcode周りで不足している点が表示されます。私の環境では以下の対応を行っていきました。
まず下記コマンドを実行するように表示されているので、順に実行します。sudoのコマンドではMacのログインパスワードの入力が求められます。
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunchシミュレータランタイムが見つからないという警告が出ています。Xcode本体のインストールは完了したもののiOSの開発キットがインストールされていないようです。
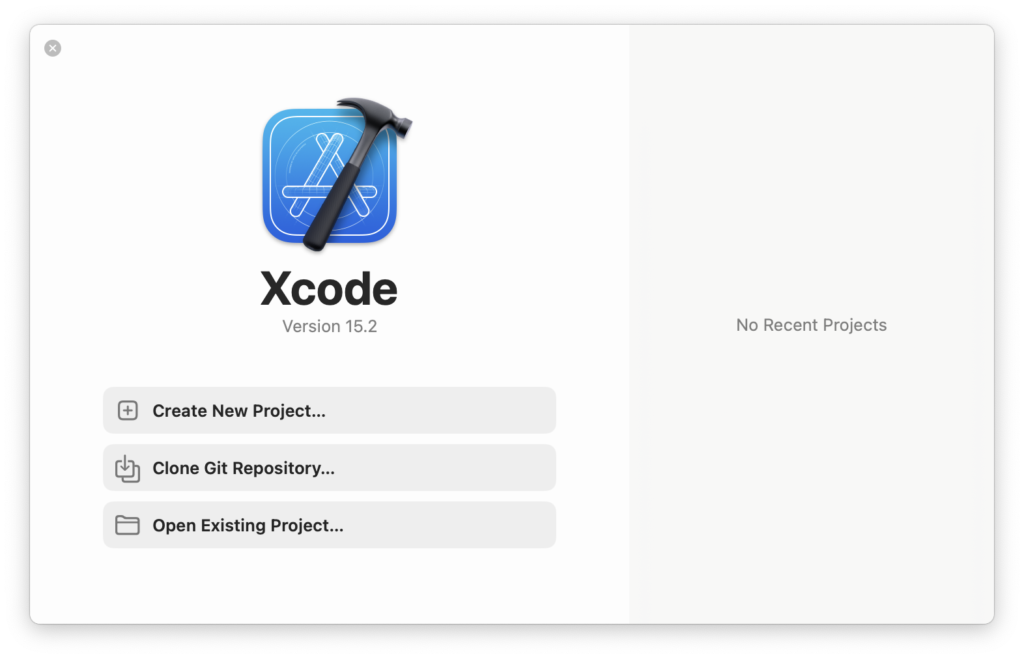
✗ Unable to get list of installed Simulator runtimes.Xcodeを起動し、メイン画面からCreate New Projectを選びます。

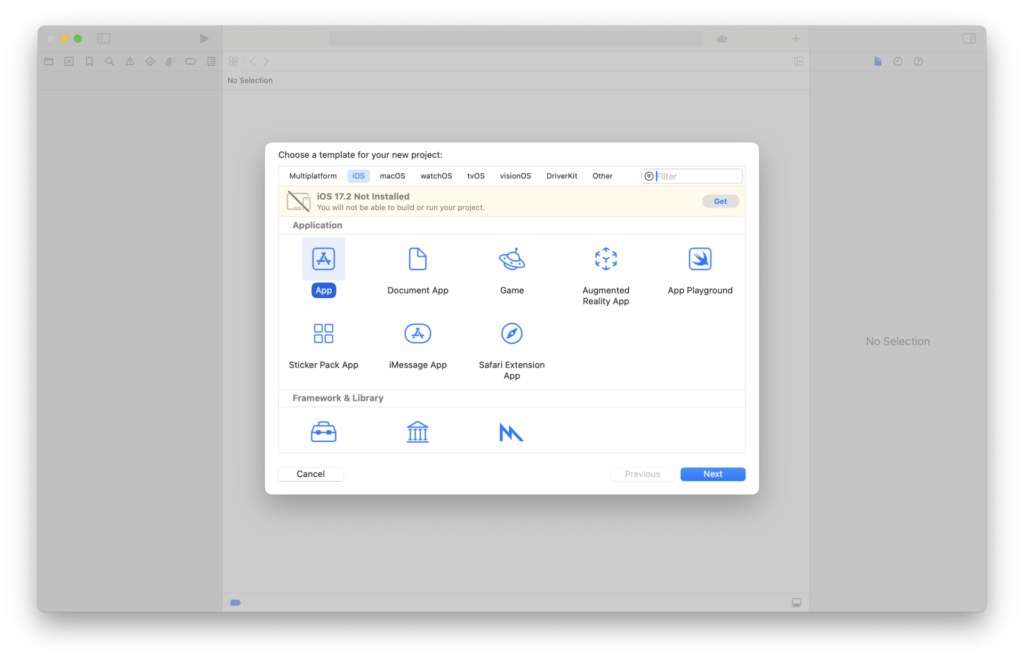
上部メニューからiOSを選択すると、iOS [バージョン] Not Installedと表示されているので、Getをクリックします。

Xcode本体より重たいのでダウンロードにしばらく時間がかかります。
doctorを実行するとCocoaPodsがインストールされていないという警告が表示されました。
✗ CocoaPods not installed.Homebrewでインストールします。
brew install cocoapods無事XcodeのステータスがOKとなりました。
[✓] Xcode - develop for iOS and macOS (Xcode 15.2)Android Studioのインストール(for Android)
本体のインストール
Homebrewからインストールします。
brew install android-studio初回セットアップ
Android Studioを起動し、初回のセットアップを行います。
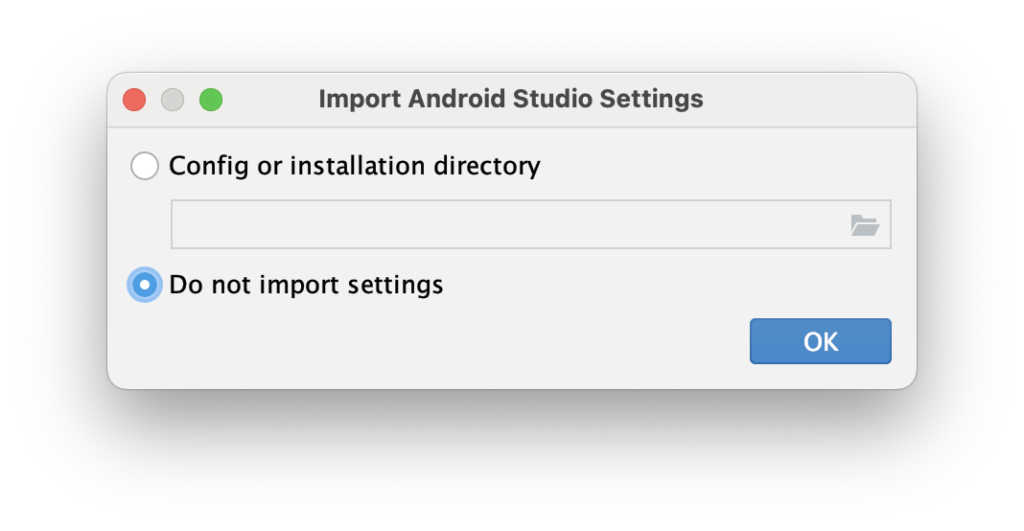
設定のimportは初回なので行いません。

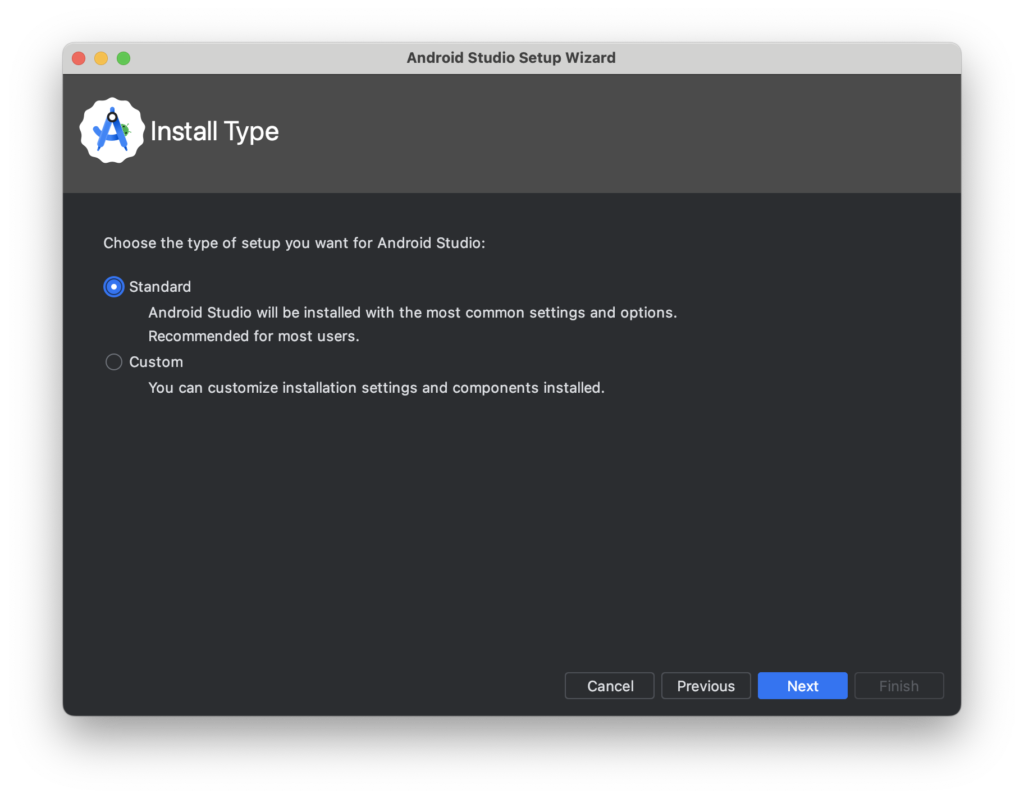
ウィザードに沿って設定を進めます。

Standardで問題ないと思います。

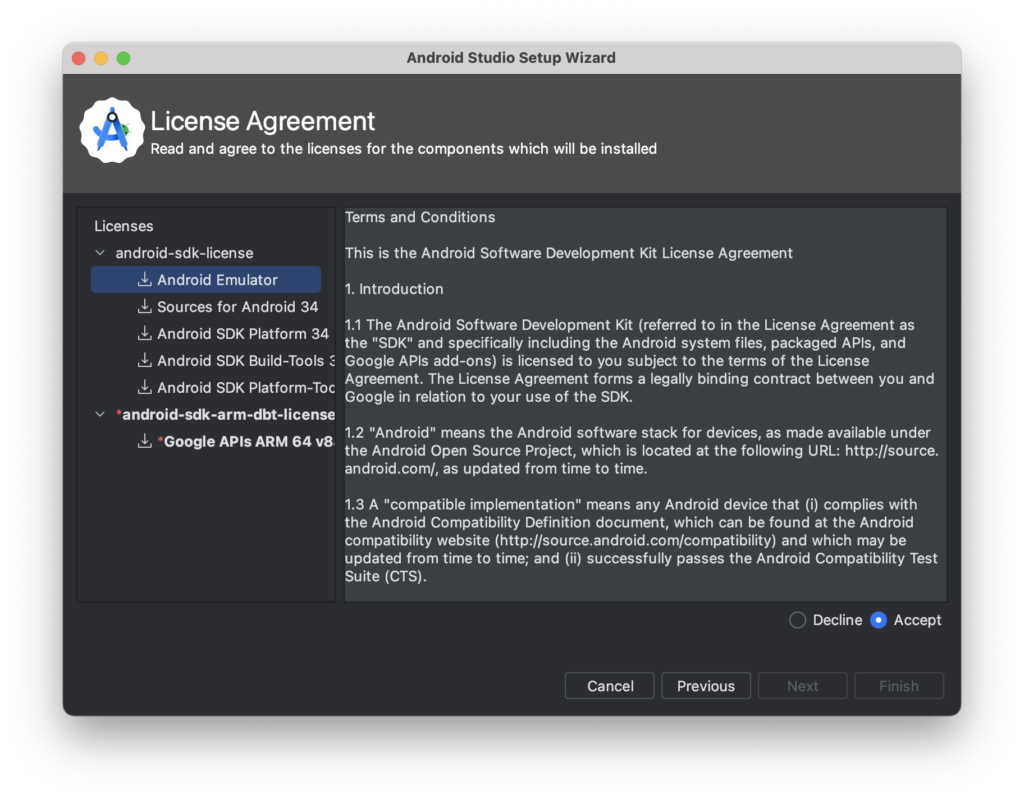
ライセンスに同意(Acceptにチェック)し、Finishをクリックします。

各種コンポーネントのインストールが行われます。例によって重いので時間がかかります。
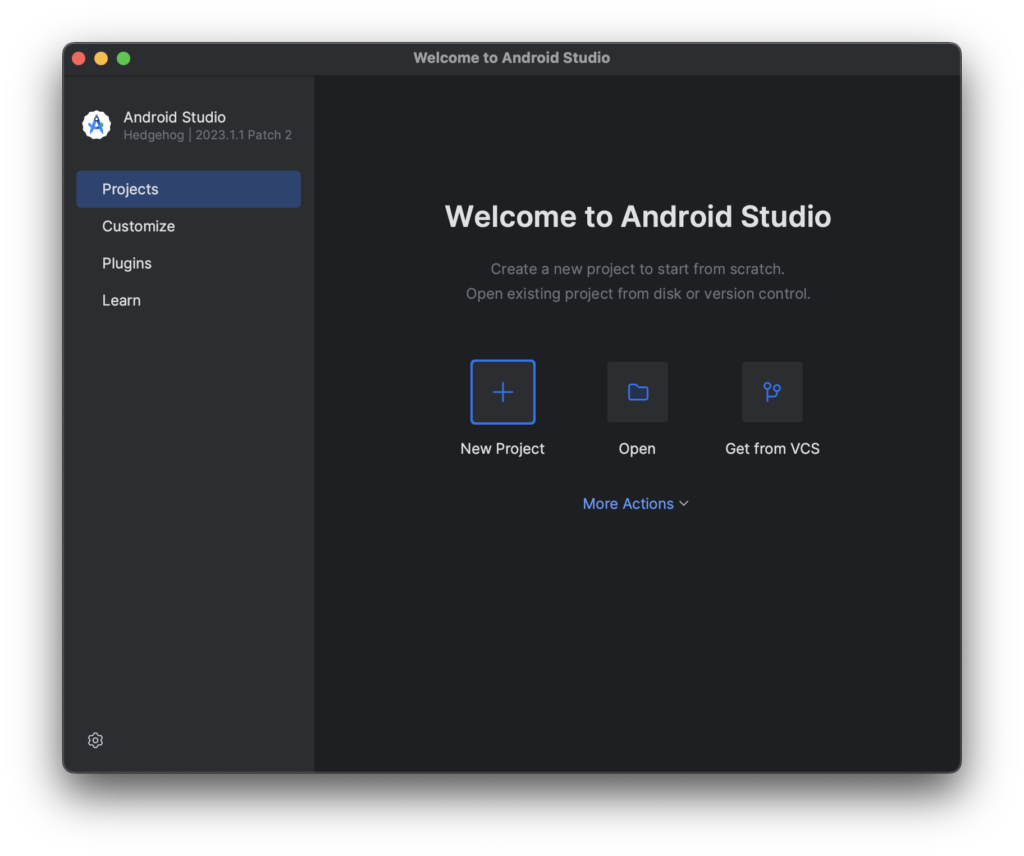
以下の画面まで進めば初期設定は完了です。

追加の設定
flutter doctorを実行すると下記の警告が出ています。
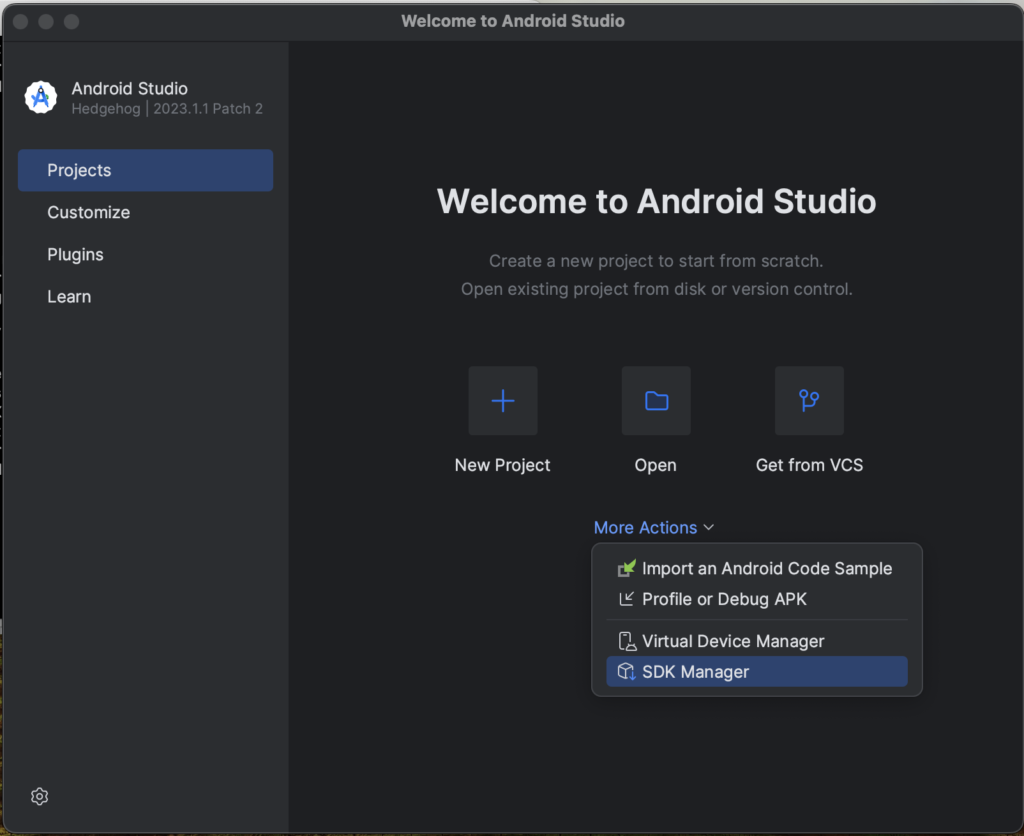
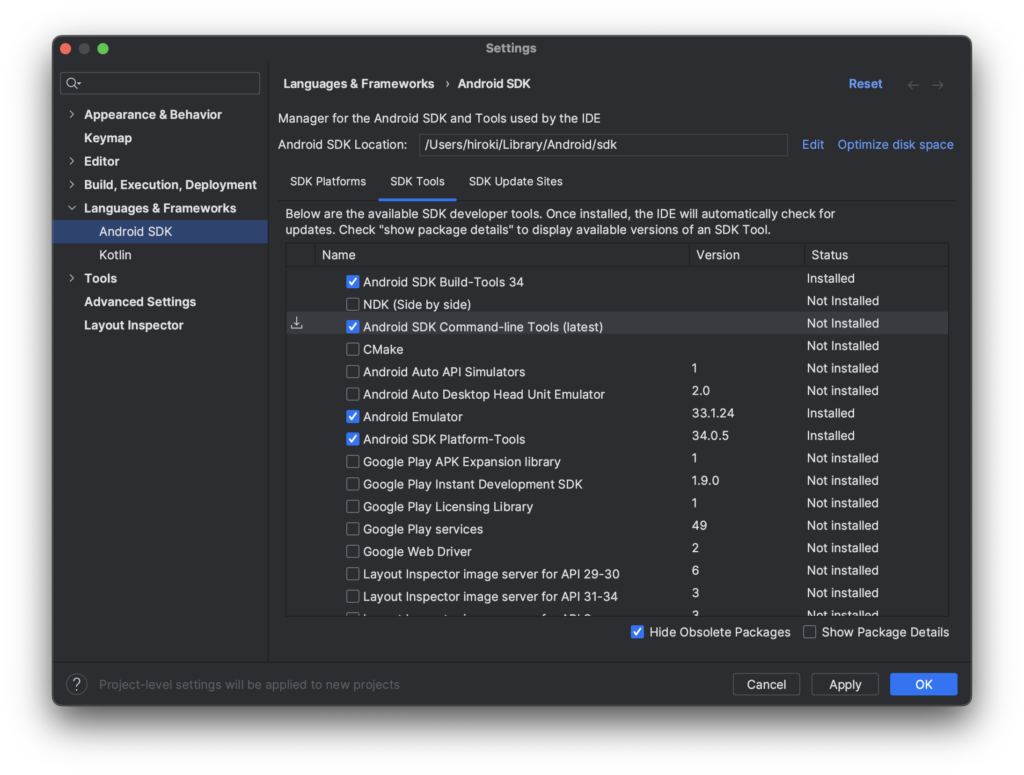
✗ cmdline-tools component is missingメイン画面からSDK Managerを起動します。

SDK ToolsのAndroid SDK Command-line Toolsにチェックを入れ、OKをクリックしてツールをインストールします。

flutter doctorを実行すると、ライセンスにまだ同意していないという警告が出てきます。
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses表示の通り、下記コマンドを実行します。
flutter doctor --android-licensesライセンスが順に表示されていくので「Accept? (y/N)」に対し「y」を入力して同意していきます。
これで無事Android環境のステータスがOKになりました。
[✓] Android toolchain - develop for Android devices (Android SDK version 34.0.0)Visual Studio Code(VS Code)のインストール(省略可)
エディタとしてVisual Studio Codeをインストールします。Android Studioでも開発は可能なので省略可能です。
Homebrewでインストールします。
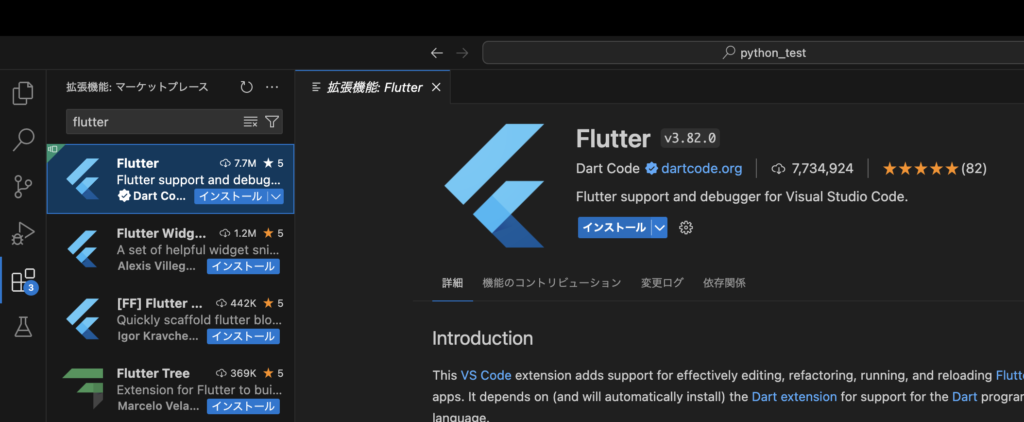
brew install visual-studio-codeVisual Studio Codeを起動し、Flutter拡張機能を検索してインストールします。

Chromeのインストール(省略可)
flutter doctorではGoogle Chromeのインストールも表示されていますが、Web開発を行わないのであればひとまずは省略可能です。
インストールする場合は例によってHomebrewからインストールします。
brew install google-chrome最後に
最後に再度flutter doctorを実行し、問題がなければ以下のように表示されます。
• No issues found!実際には全てをインストールする必要がない場合もありますが、この表示を確認しておけば最初の準備としては問題ないはずです。
今回紹介した環境構築の流れは各ソフトウェアのバージョンや各々の環境により細部が変わる可能性がありますが、Flutterには便利なdoctorコマンドがありますので、内容をよく読み1つ1つ解決していけば問題ないと思われます。
本記事で解説していない内容にぶつかった場合には、doctorコマンドの出力を1つずつ検索するなどして対応を行ってみて下さい。
私はレガシーな環境を触ることも多く、環境構築にはいつも苦労するのですが最近の開発環境は本当に便利になっていると環境構築の段階から実感しました。




コメント